javascript set class hidden
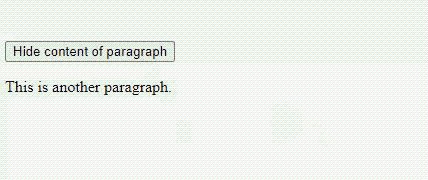
ForEachcalldocumentquerySelectorAllappBanner function el elstylevisibility hidden. In this example you will be using a button to hide or show a div element.

Hide Or Show Html Elements Using Visibility Property In Javascript Geeksforgeeks
Refer to p1 on the example.

. There are several ways to create what might be called hidden properties without looking at things like variables closed by closures which are limited by scoping rules. I if p iinnerHTML My Text myText p i. Use the getElementsByClassName method to get a collection of HTML elements.
After unhiding it will return back to using the previous display valuesometimes. To hide element_to_hideremoveClasshidden. Full html Hi Im a DIV element.
MyTextremoveAttribute hidden. Let p documentgetElementsByTagName p. Im having trouble trying to show a hidden class that has already been applied to an element.
To get the access to the CSS visibility property We can use DOM stylevisibility on the elements to set it to hidden value. Any help would be appreciated. I have a span class checkbox and an attribute value associated with a hidden input field both of which are contained within nested divs.
For i 0. To change the style rules of all elements matching the class using the Selectors API. Javascript html attributes hidden.
Im trying to use the show method with the class and selected element to no avail. To unhide Pros. No effect myTextsetAttribute hidden false.
DocumentgetElementByIdokButton addEventListenerclick function documentgetElementByIdwelcomehidden true. AllPast 24 hoursPast weekPast monthPast year. Now-classic the non-enumerable property You can use ObjectdefineProperty to create properties that are not marked enumerable.
In order to hide or show an element you can use the documentgetElementById method and style display property objectstyledisplay. Set the styledisplay property to none on each element. Here is the HTML for the examples in.
This code sets up a handler for the welcome panels OK button that hides the welcome panel and makes the. If forof is available. Indexing is used to get the element at respective index.
Refer to p1 on the example. DocumentgetElementsByClassNameappBanner0stylevisibility hidden. To hide all elements by class.
Iterate over the collection using the forof loop. The most simple option is to set this in the CSS then it will truly be set as hidden from the moment that the style is applied by the browser before your Javascript is executed. By default the checkbox is unchecked but I would like to change the span class to checkbox active and the input value to 1 so that it is checked and rendered to reflect that change.
In this approach getElementsByClassName selector is used to select elements of specific class.

How To Show Or Hide An Element On Website Using Javascript

What Is The Difference Between Visibility Hidden And Display None Geeksforgeeks

Javascript Hide Div Element When Screen Size Is Smaller Than A Specific Size Stack Overflow

Adding A Load More Button To Your Content Solodev

Hide All Elements By Class Using Javascript Bobbyhadz

How To Show Or Hide An Element On Website Using Javascript

How To Use Jquery Hide Show Methods With Div Table Lists Demos

How To Hide And Show Dom Elements Using Javascript

Hide Show Password Using Eye Icon In Html And Javascript

How To Show Page Loading Div Until The Page Has Finished Loading Geeksforgeeks

Hide Or Show Elements In Html Using Display Property Geeksforgeeks

Javascript Hide Div Element When Screen Size Is Smaller Than A Specific Size Stack Overflow

Javascript Bootstrap Modal Appearing Under Background Stack Overflow

Hide And Show Div Using Javascript

How To Show Or Hide An Element On Website Using Javascript

Hide An Element By Class Using Javascript Bobbyhadz

What Is The Difference Between Visibility Hidden And Display None Geeksforgeeks